SportFitness Responsive Design html5 Drupal
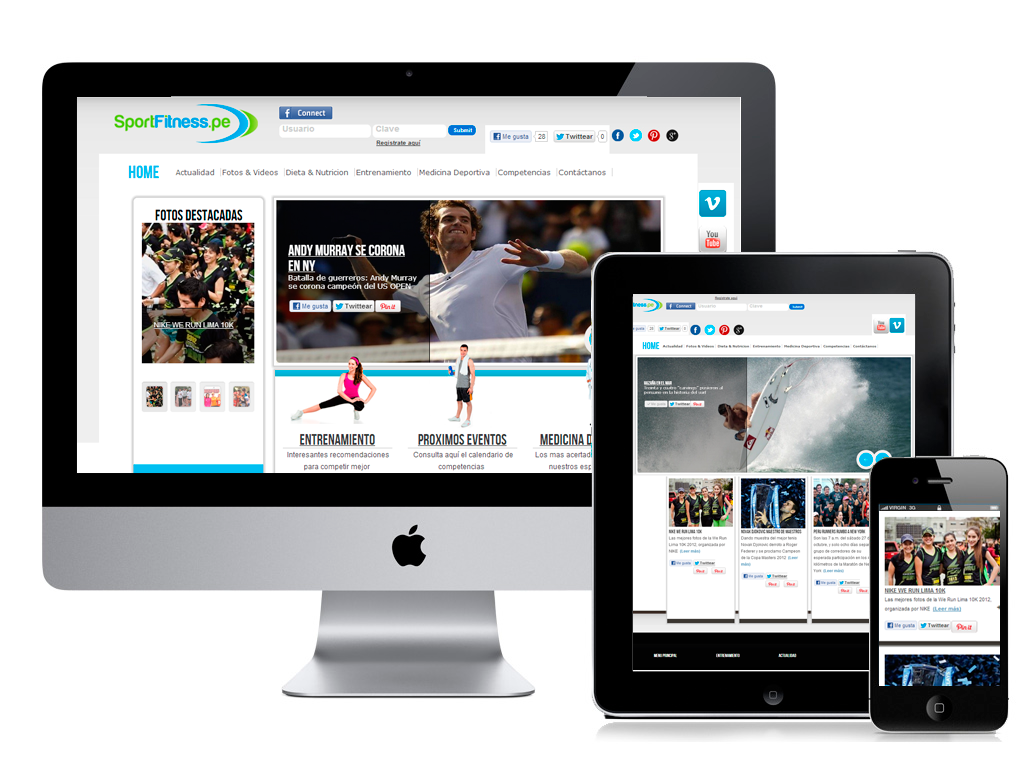
SportFitness es otro proyecto que he realizado ahora que soy un declarado Freelance , cuando me reuní con el cliente el quería un portal dedicado a deportes, donde sean las imágenes las que se lucieran, que además pueda ser «social», administrable y que se adaptara a diferentes resoluciones de pantalla (tablet, desktop, phone).
Diseñe el site tomando en cuenta las consideraciones del cliente, implemente el desarrollo frontend usando css3 para las imágenes deslizantes, las cargas en la galería son a sincrónicas (esto ayuda al rendimiento del site considerando que es drupal), la parte de backend no fue sencilla pero valió la pena el trabajo hecho. El Site se adapta a dispositivos modernos (tablet, iphone,desktop) .
Los invito a visitar http://sportfitness.pe/

http://sportfitness.pe/ es un site desarrollado por Luis Rodriguez Martinez
Responsive design, media queries
Diseño de respuesta y media queries una técnica para crear website que se puedan ver adecuadamente en distintos dispositivos tanto tablet, como smartphone ademàs de desktop. Este vídeo tutorial pretende ayudar a aquellos desarrolladores frontend que busquen información para el uso de esta técnica
Validar Formularios con VANADIUMJS
Validar formularios del lado del cliente es algo que solemos hacer los desarrolladores frontend a menudo, una librería que permite hacerlo de manera rápida entre otras muchas (como el validate de jquery) es VANADIUMJS, dejo aquí un pequeño video tutorial de como sacarle el jugo .
Tutorial Sublime text 2, fragmentos de código que se repiten
Un tutorial de como hacer las cosas más rápidas con Sublime text 2
Tutorial Sublime Text 2 snippet
Sublime text 2 es un editor de código muy potente, he decidido hacer pequeños tutoriales con trucos interesantes para los desarrolladores frontend que nos ayudarán a ser más productivos, el primero de estos vídeo tutoriales trata sobre los snippet o fragmentos de código.
<span style=»text-align:center; display: block;»></span>